top of page

TITLE
The New Yorker
CLIENT
The New Yorker Magazine
YEAR
2021-2024
DESCRIPTION
From 2021-24, I was the senior art director of The New Yorker. Each week I commissioned full-page illustration for all major sections of the print magazine, and designed layouts for both print and digital. I also produced illustrated interactive features, animation, and custom art for special issues, working closely with editors, writers, and the entire creative team. I was a frequent spokesperson for the art department, giving talks and workshops on New Yorker illustration at festivals, conferences, and schools.

spreads
Print Design
A selection of layouts from the print magazine, with original illustrations commissioned from freelance artists worldwide.
spreads
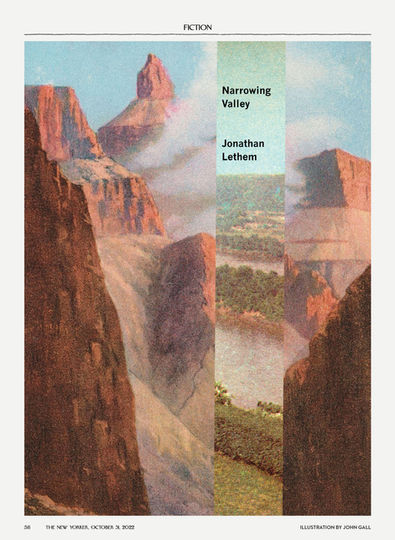
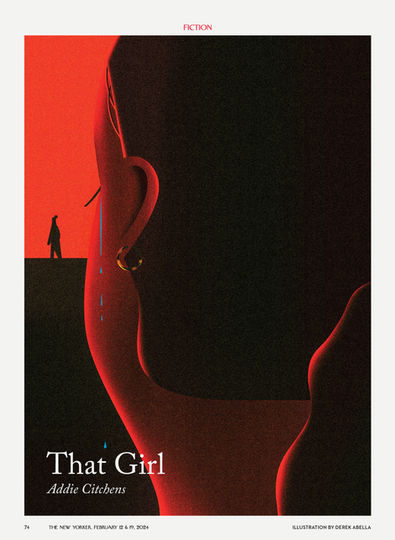
Fiction
A selection of illustration commissions for The New Yorker Fiction section, with typography produced in collaboration with either the artist or the wider creative team.
spreads
Animation
I frequently commissioned animated versions of print illustrations for The New Yorker website.
covers
Portraits
A diverse range of portraits commissioned primarily for The New Yorker Critics section.
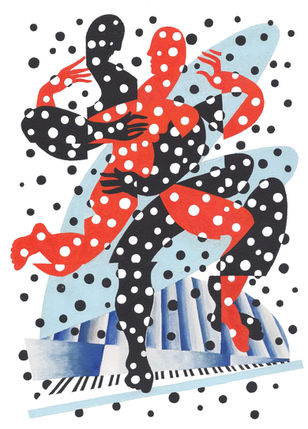
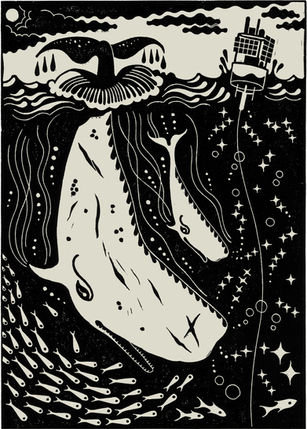
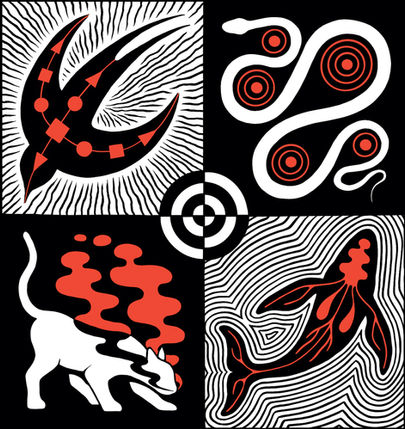
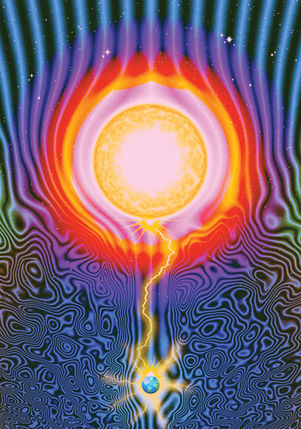
fiction
Illustration
The New Yorker is renowned for its illustration, and I sought to bring a diverse new wave of contributors to the magazine.
animation
illustration

























bottom of page