top of page

TITLE
Sunday Review
CLIENT
The New York Times
YEAR
2014-2017
DESCRIPTION
From 2014-17, I was the lead art director of the Sunday Review, the New York Times’ flagship commentary section. Each week I directed, designed, and produced the entire 12-14 page section. This included cover design, page design, and commissioning original animation and illustration to accompany the articles. Working in collaboration with editors, producers, and freelance illustrators, I had a 4 day window to create the section each week, and during my tenure I art directed over 120 issues.

covers
Covers
A selection of cover designs, with original illustrations commissioned from freelance artists worldwide. The covers were illustrated and designed within a tight window of anywhere between 6 hours to 3 days.
Page Design
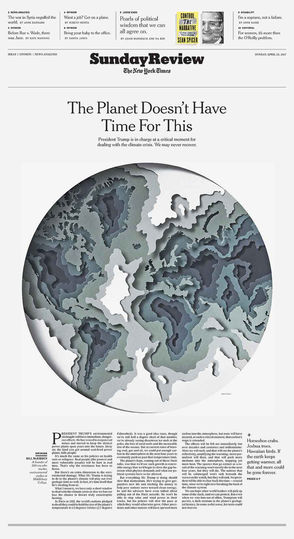
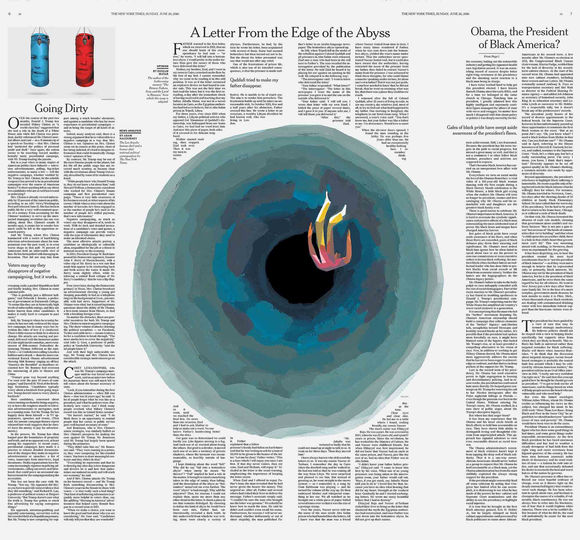
Page Design
The section’s page design had to accommodate a shifting mix of articles, illustration, photography, photo essays, and visual features.
animation
Animation
A selection of GIF animation commissioned to accompany articles online.
illustration
Illustration
Sunday Review has traditionally been the Times’ most richly illustrated section. I matched the section’s diversity of opinions with a diversity of visual contributors, of all ages, styles, and backgrounds. Below is a small selection of the more than 4000 illustrations I commissioned at the Times. Also see the The Year in Illustration 2014/2015/2016/2017.

























bottom of page